The Project
In early 2017, Netflix approached my agency for help in redesigning their brand partner portal. Brand partners are companies who want to use the Netflix brand in their messaging, packaging, or promotional materials. A simple example would be Samsung, who might want to advertise the fact that their smart TVs feature the Netflix app.
While the existing portal was functional, it posed significant challenges: updating content was cumbersome, the process for translating and approving asssets was fragile, and the Partnership team was overwhelmed with unqualified partnership requests. Netflix needed an overhaul that streamlined content management, translations, approvals. and improved the user experience for partners.
My Role
As UX Lead, I took ownership of the user experience from concept to launch. I participated in the initial pitch, facilitated design workshops, conducted stakeholder and user interviews, and collaborated closely with creative and technical leads across both the agency and Netflix. My responsibilities spanned the entire product lifecycle, from research and strategy to design, QA, and final production.
Challenge 1: Getting Partners Up to Speed
Goal: Simplify the process for partners to understand and access branding resources, reducing rejected submissions due to overlooked guidelines.
We began with a full-day workshop, gathering key stakeholders to define project goals, identify user groups, and outline the various ways companies could partner with Netflix. This helped us gain a shared understanding of the processes, content flows, and partner needs.

Through 1-2 hour interviews with stakeholders and partners, we mapped out the steps, tools, and challenges involved in managing partner relationships. The primary issue for Netflix was clear: many submissions failed because partners missed key instructions. For new partners, the main problem was that the process and expectations were unclear. Netflix needed a way to present these steps in a clear, linear flow without hindering experienced users.
Solution: We implemented a two-part navigation system.
The first part was the top nav, featuring a forward-motion motif, accompanied by an underline that extended to the active tab, subtly suggesting a progress bar and reinforcing a sense of progression.

The second part was a linear content flow on the landing page that mirrored the navigation items up above, presenting the entire process step-by-step while offering quick access to all content. This allowed new users to follow the guided path, and experienced users to jump directly to relevant sections.
< scroll through the landing page >
Challenge 2: Organizing Complex Content Buckets
Goal: Create a content structure that accommodated diverse needs across multiple stakeholder groups while ensuring clarity and scalability.
This was challenging not because different user types needed access to different kinds of content, but because some of the content "buckets" had the same name, but different assets and guidelines. In order to keep them distinguishable for Netflix employees, we had to carefully segment and name the content groups.
Through rapid iterations—from whiteboard sketches to wireframes—I worked alongside the Art Director to catalog and structure the content for the site. I created a series of sitemaps, one per user type, outlining the content experience for each.

Solution: After aligning with the client on content requirements, we developed a modular, scalable template system that supported responsive navigation and provided unique URLs for every piece of content. This system enabled easy updates and future expansion.
Challenge 3: Streamlining the translation process
Goal: Improve the process for translating guidelines and content into multiple languages, making it easier for Netflix to keep their portal updated globally.
We were already building a content management system (CMS) for English content management, and Netflix had an automated translation system in progress. The key challenge was integrating these systems and defining the level of control needed within the CMS for managing translations.
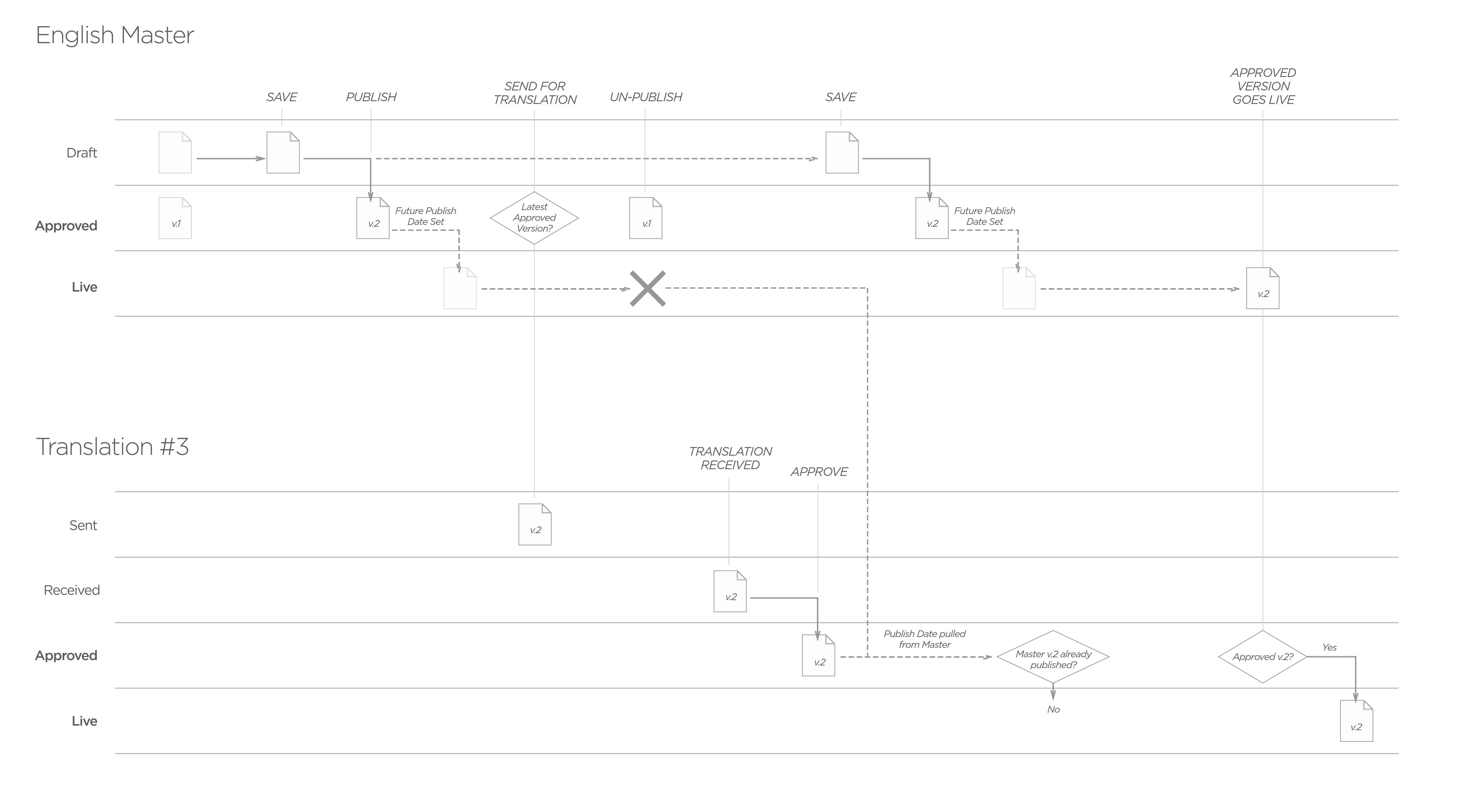
I suggested visualizing the process using a state transition diagram, adapted from my object-oriented programming background, to map out the potential states of translated pages and the interactions between them. This visualization made it easier for the team to understand how content would flow between states and handle errors.

Result: The diagram provided clarity, enabling us to quickly reach agreement on feature requirements and interactions. We integrated a seamless translation workflow within the CMS, making it easier for Netflix to manage multilingual content.
Outcome: A Well-Received Portal with Lasting Impact
The redesigned brand partner portal was a success. The clear information architecture, intuitive UI, and engaging design made the portal easy to use, turning a previously frustrating process into an enjoyable experience. The front-end developers brought the brand to life with interactive elements, and the new system drastically reduced the number of rejected partnership submissions.
This portal was in use for several years, helping Netflix scale its co-branding capabilities and manage global partnerships more effectively.